
YAML Debug is ...
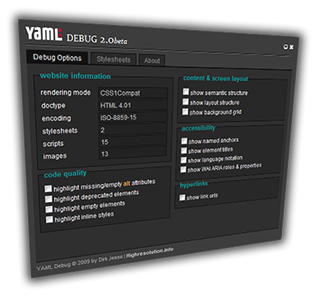
... an assistive tool for web developers, that allows you to quickly review code quality and semantic structure of any website (particularly those based on YAML) as well as testing it against common oversights.
This tool is not intended to be a reliable test environment for the accessibility of websites!
Supported Browsers
YAML Debug fully supports Firefox 3.x, Opera 9.x and Webkit browsers. There are some minor problems with Safari 3.x, which doesn't allow disabling imported style sheets.
There is only limited support for Internet Explorer 7 due to the fact that most highlighting features are based on CSS 2.1 selectors.
Get the Bookmarklet
Drag the following link to your favourites (or right-click and choose: «add to favourites» in the context menu)
Version: 0.9.3 beta (open beta test)